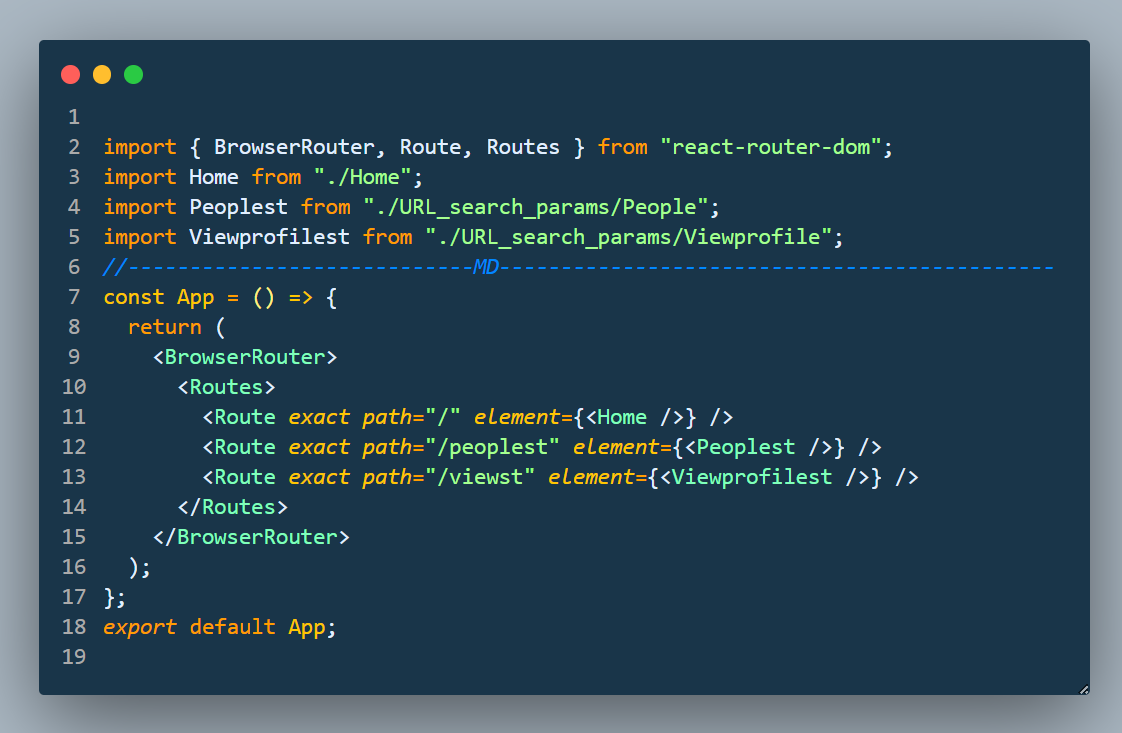
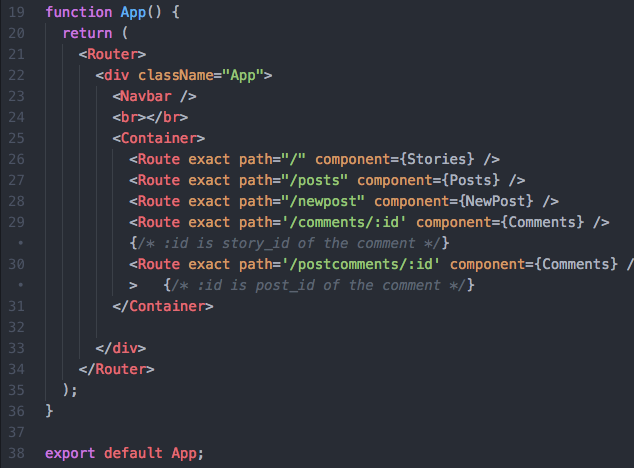
GitHub - officialrajdeepsingh/react-router-dom-Link-Component: create project for react-router-dom Link Component

Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

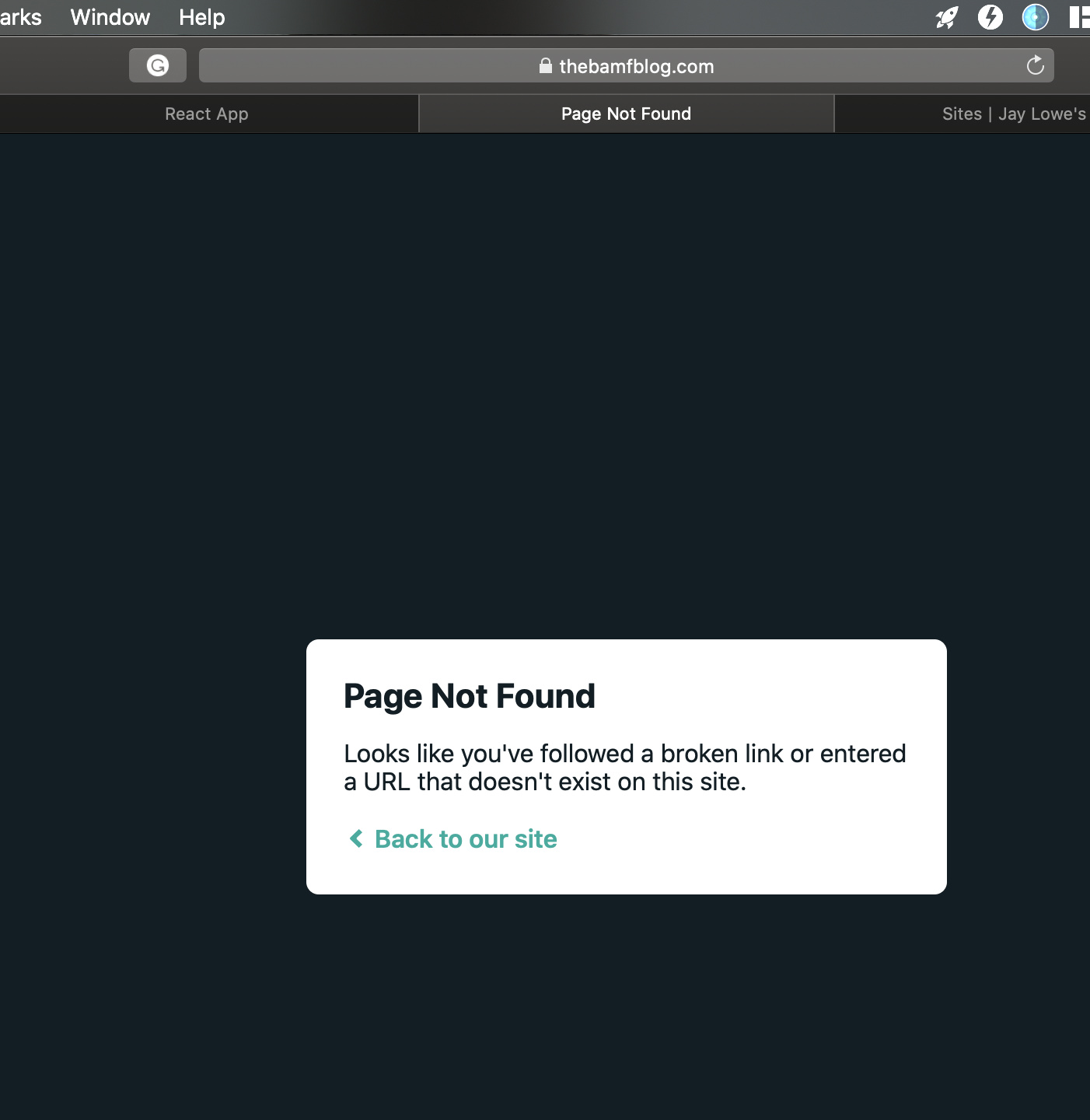
Netlify "page not found" when sharing React-Router-Dom based links - Support - Netlify Support Forums
![0.1.0-canary.7+] TS error when passing react-router's Link to "as" prop · Issue #427 · stitchesjs/stitches · GitHub 0.1.0-canary.7+] TS error when passing react-router's Link to "as" prop · Issue #427 · stitchesjs/stitches · GitHub](https://user-images.githubusercontent.com/188426/126379870-4060a835-6f62-4164-8af7-7c94a4f8e906.png)