A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Medium

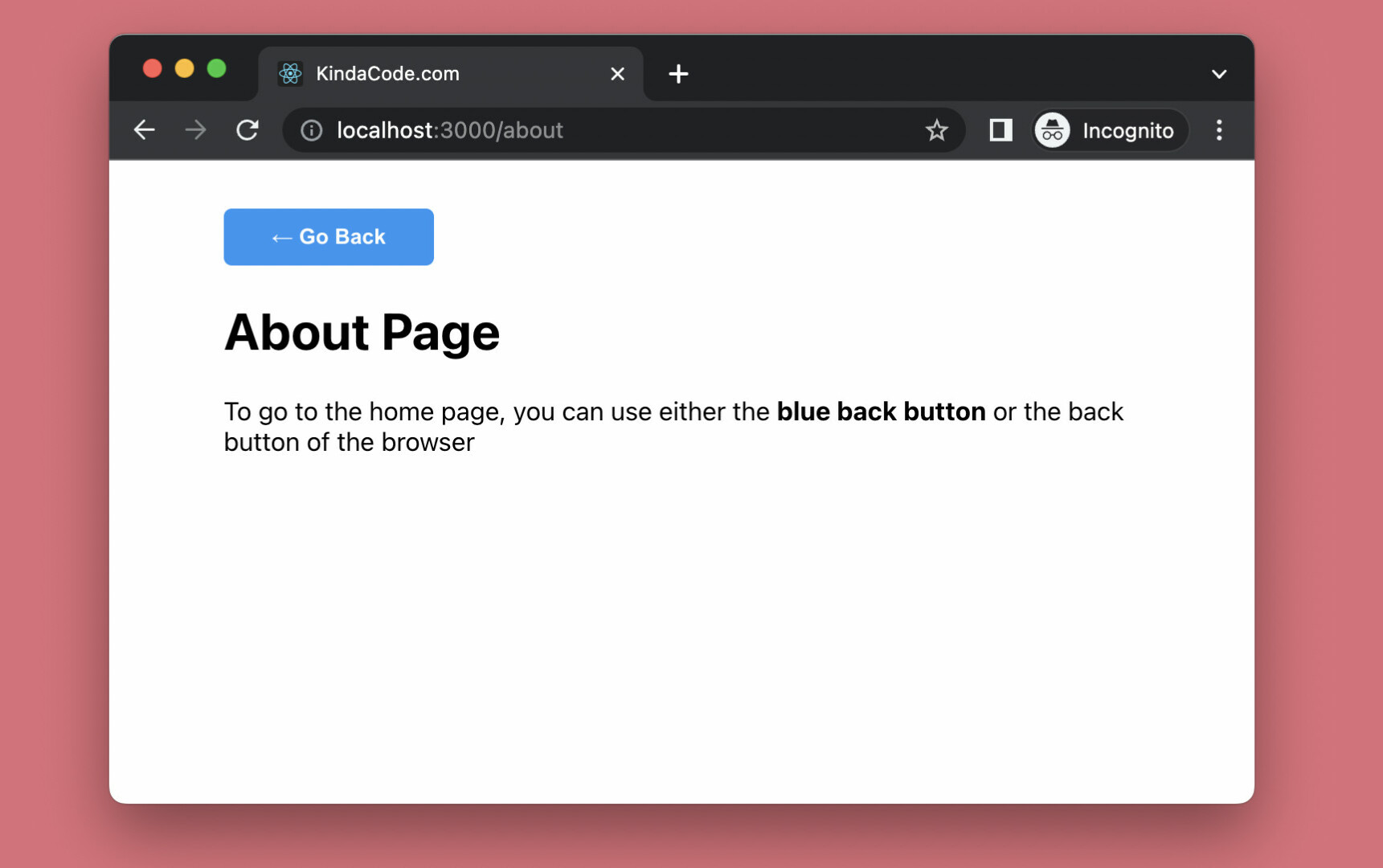
How to redirect to another page when we click a button on a form with react- router-dom@v5 - DEV Community

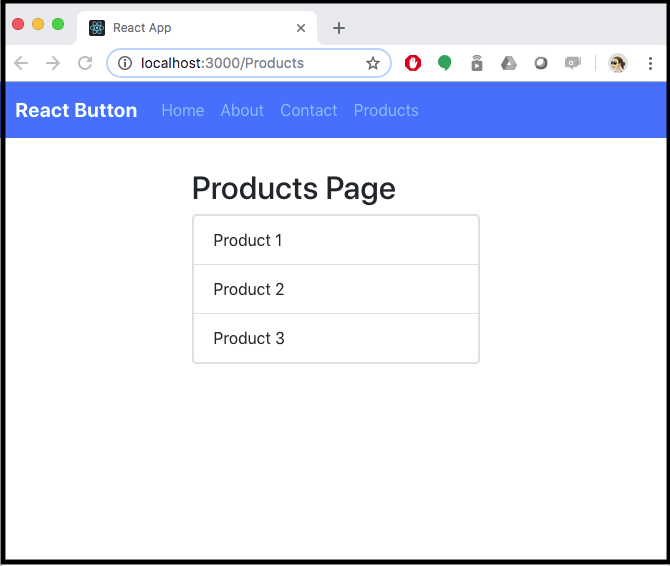
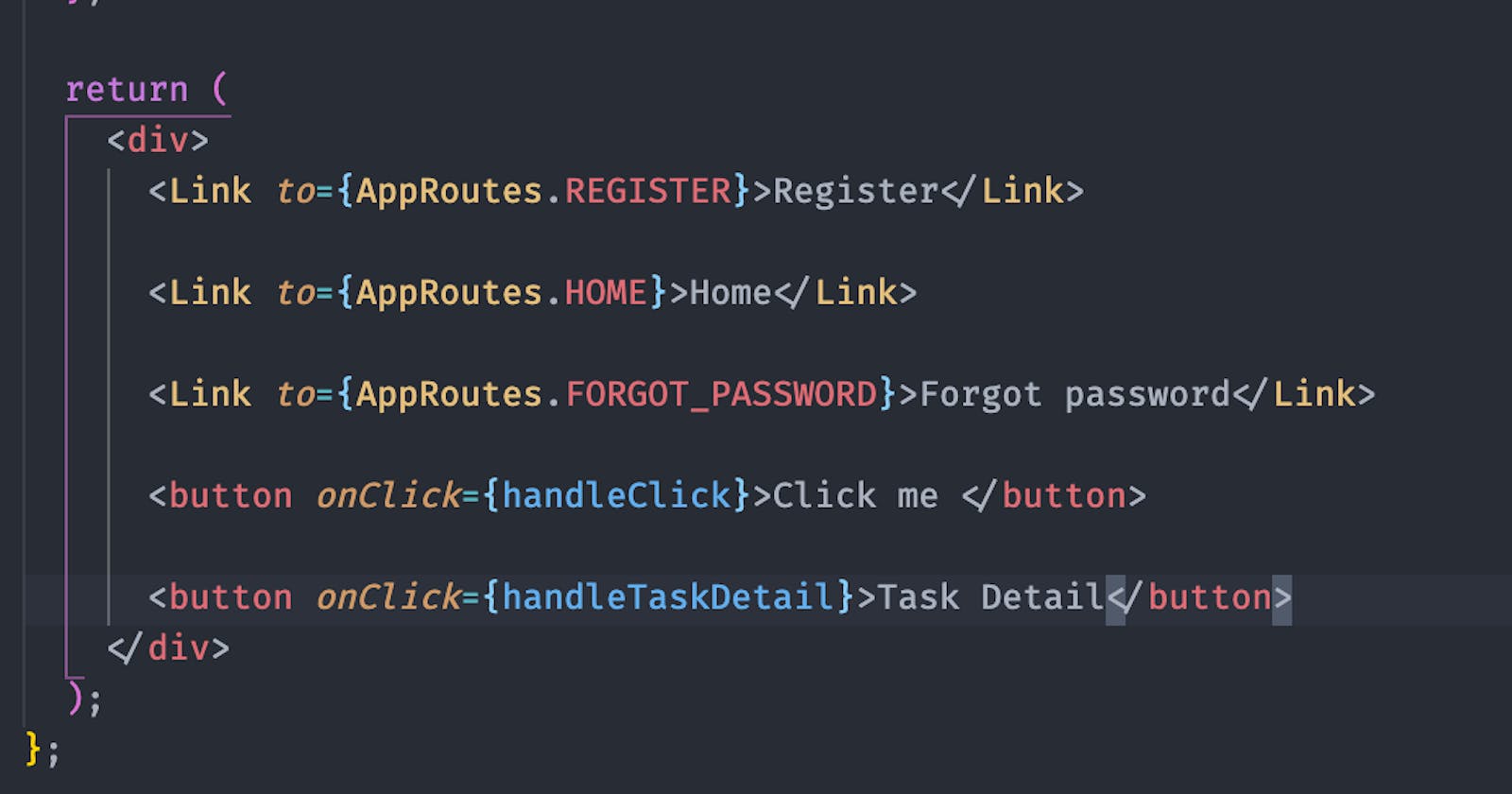
javascript - How can i use useParams() with an onClick button to navigate to different pages and display the data in react.js? - Stack Overflow

React Router Dom v6. As we know React Router dom provides us… | by Devendra Johari | Jun, 2023 | Medium